सामग्री
डेटा व्हिज्युअलायझेशन गुंतागुंतीची माहिती आकर्षक पद्धतीने पोचवण्याचे एक शक्तिशाली साधन आहे. आपला मेंदू अधिक कार्यक्षमतेने माहितीची प्रक्रिया करतो आणि संग्रहित करतो, त्याचा परिणाम व्हिज्युअलायझेशनसह वाढवतो. परंतु चुकीचे डेटा व्हिज्युअलायझेशन चांगल्यापेक्षा अधिक नुकसान करू शकते. चुकीचे सादरीकरण डेटाची सामग्री कमी करू शकते किंवा सर्वात वाईट म्हणजे ते पूर्णपणे विकृत करू शकते.
म्हणूनच चांगले व्हिज्युअलायझेशन चांगल्या डिझाइनवर अवलंबून असते. फक्त योग्य चार्ट प्रकार निवडणे पुरेसे नाही. तुम्हाला माहिती समजण्यास सोपी आणि पाहण्यास सोपी अशा प्रकारे सादर करण्याची आवश्यकता आहे, ज्यामुळे दर्शकांना किमान अतिरिक्त प्रयत्न करता येतील. अर्थात, सर्वच डिझायनर डेटा व्हिज्युअलायझेशनमध्ये तज्ञ नसतात आणि या कारणास्तव, आपण पाहतो त्या बहुतेक व्हिज्युअल सामग्रीचा सामना करूया, चमकत नाही. येथे 10 चुका आहेत ज्या तुम्ही करू शकता आणि त्यांचे निराकरण करण्याचे सोपे मार्ग आहेत.
1. पाई चार्टच्या विभागांमध्ये विकार
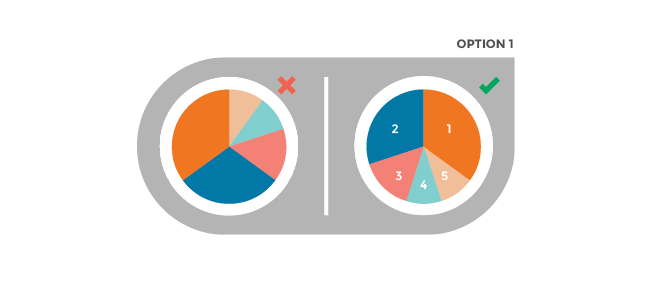
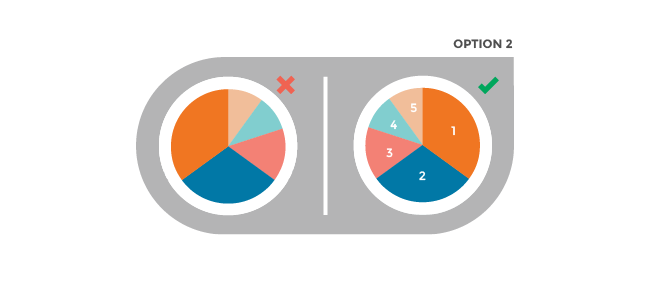
पाय चार्ट हे सर्वात सोप्या व्हिज्युअलायझेशनपैकी एक आहेत, परंतु ते सहसा माहितीने ओव्हरलोड केलेले असतात. क्षेत्रांचे स्थान अंतर्ज्ञानी असावे (आणि त्यांची संख्या पाचपेक्षा जास्त नसावी). खालील दोन पाई चार्ट नमुन्यांपैकी एक वापरण्याची शिफारस केली जाते, त्यापैकी प्रत्येक वाचकाचे लक्ष सर्वात महत्वाच्या माहितीकडे आकर्षित करेल.
पर्याय 1: सर्वात मोठे क्षेत्र 12 वाजण्याच्या स्थितीपासून आणि पुढे घड्याळाच्या दिशेने दिशेने ठेवा. दुसरा सर्वात मोठा 12 वाजल्यापासून घड्याळाच्या उलट दिशेने आहे. उर्वरित क्षेत्रे खाली, घड्याळाच्या उलट दिशेने स्थित असू शकतात.

पर्याय 2: सर्वात मोठे क्षेत्र 12 वाजण्याच्या स्थितीपासून आणि पुढे घड्याळाच्या दिशेने दिशेने ठेवा. उर्वरित क्षेत्रे उतरत्या क्रमाने घड्याळाच्या दिशेने त्याचे अनुसरण करतात.

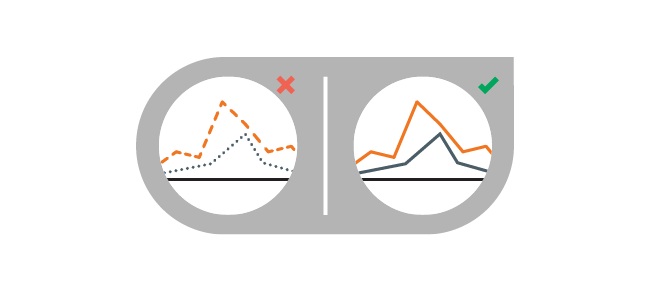
2. ओळ चार्टमध्ये घन नसलेल्या रेषा वापरणे
ठिपके आणि डॅश गोंधळात टाकणारे आहेत. त्याऐवजी, एकमेकांपासून वेगळे करणे सोपे असलेल्या रंगांमध्ये घन रेषा वापरा.

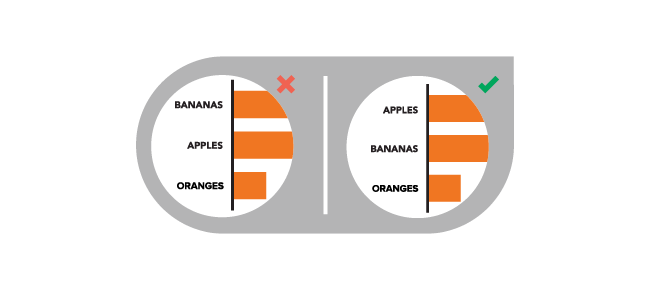
3. नैसर्गिक डेटा लेआउट नाही
माहिती तार्किकदृष्ट्या, अंतर्ज्ञानी क्रमाने सादर केली पाहिजे. वर्णक्रमानुसार, आकारानुसार (चढत्या किंवा उतरत्या) किंवा इतर समजण्यायोग्य क्रमाने वर्गवारी लावा.

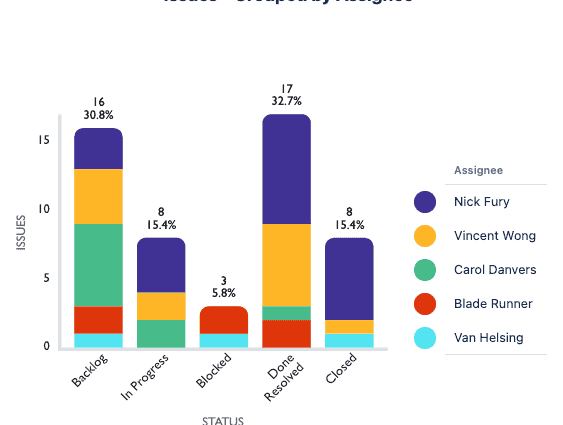
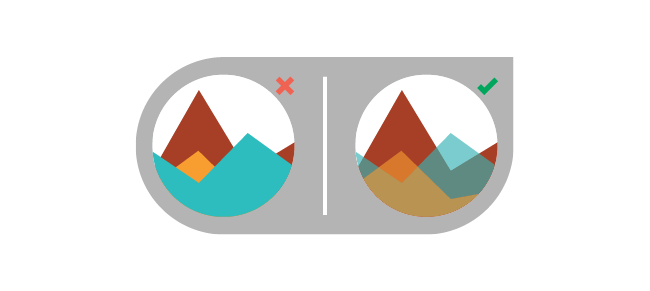
4. डेटा जमा करणे
डिझाइन इफेक्ट्सच्या मागे कोणताही डेटा गमावला किंवा लपलेला नाही याची खात्री करा. उदाहरणार्थ, दर्शक सर्व डेटा मालिका पाहतील याची खात्री करण्यासाठी तुम्ही एरिया प्लॉटमध्ये पारदर्शकता वापरू शकता.

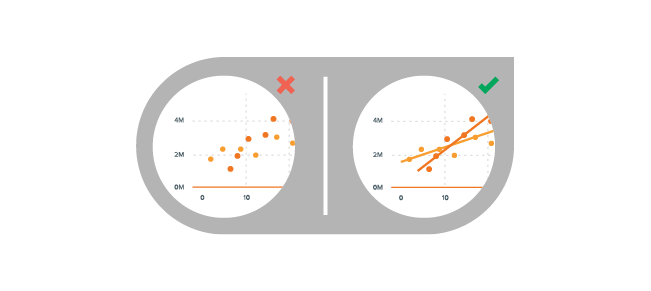
5. वाचकांसाठी अतिरिक्त काम
ग्राफिक घटकांसह वाचकांना मदत करून डेटा शक्य तितका सोपा ठेवा. उदाहरणार्थ, ट्रेंड दर्शविण्यासाठी स्कॅटर चार्टमध्ये ट्रेंडलाइन जोडा.

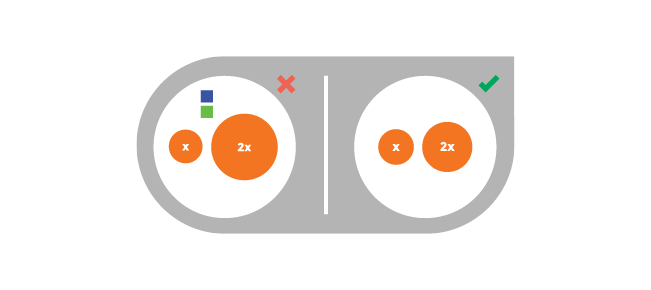
6. डेटा भ्रष्टाचार
सर्व डेटा प्रस्तुतीकरण अचूक असल्याची खात्री करा. उदाहरणार्थ, बबल चार्टचे घटक क्षेत्रानुसार संबंधित असले पाहिजेत, व्यासानुसार नाही.

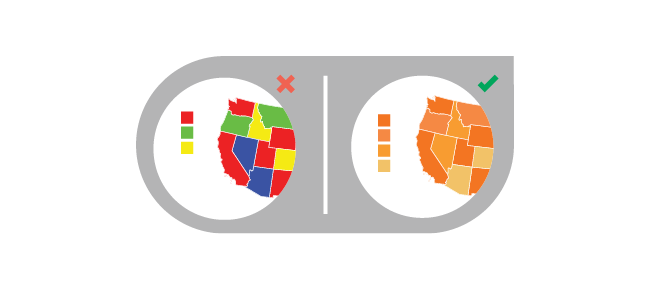
7. तापमान नकाशावर विविध रंग वापरणे
काही रंग इतरांपेक्षा वेगळे दिसतात, डेटामध्ये वजन जोडतात. त्याऐवजी, तीव्रता दर्शविण्यासाठी एकाच रंगाचे भिन्न टोन वापरा किंवा दोन समान रंगांमधील स्पेक्ट्रम श्रेणी वापरा.

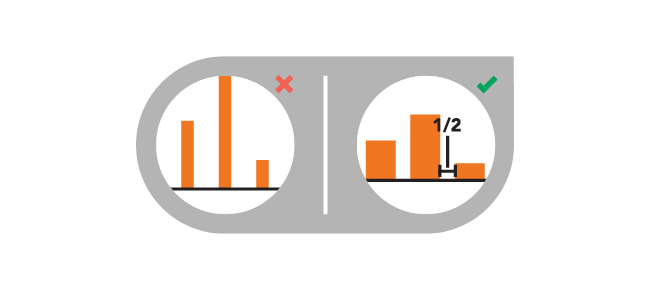
8. खूप पातळ किंवा खूप जाड असलेले स्तंभ
प्रेझेंटेशन तयार करताना तुम्ही तुमची सर्जनशीलता वाहू देऊ इच्छित आहात, परंतु लक्षात ठेवा की दर्शकांना एक सुसंवादी आकृती समजणे सोपे होईल. हिस्टोग्रामच्या स्तंभांमधील अंतर स्तंभाच्या अर्ध्या रुंदीइतके असावे.

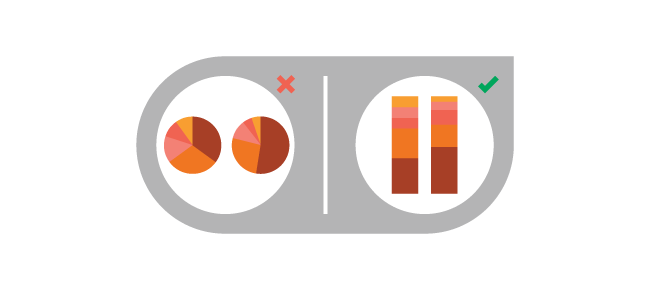
9. डेटा तुलना करणे कठीण आहे
तुलना हा फरक दाखवण्याचा एक सोयीस्कर मार्ग आहे, परंतु दर्शक ते सहज करू शकत नसल्यास ते कार्य करणार नाही. डेटा अशा प्रकारे सादर केला पाहिजे की वाचक सहजपणे त्यांची तुलना करू शकेल.

10. 3D चार्ट वापरणे
ते छान दिसतात, परंतु 3D आकार समज विकृत करू शकतात आणि म्हणून डेटा विकृत करू शकतात. माहिती योग्यरित्या सादर करण्यासाठी 2D आकारांसह कार्य करा.